
Symbols are visual guides that help us navigate experiences without words. Whether people are viewing an image on a road sign or an icon within your app, people count on familiar, easy-to-understand symbols to provide contextual information and help them find their way.
SF Symbols provides designers and developers with consistent and customizable symbols that seamlessly integrate with the system font, San Francisco. These symbols are a great resource whether you’re a veteran designer or working primarily in Xcode. The library removes the need to reimagine, resize, and reinvent graphic assets, providing a flexible range of weights and scales and automatic vertical alignment when adapting interfaces to different screen sizes.
Find the right symbol
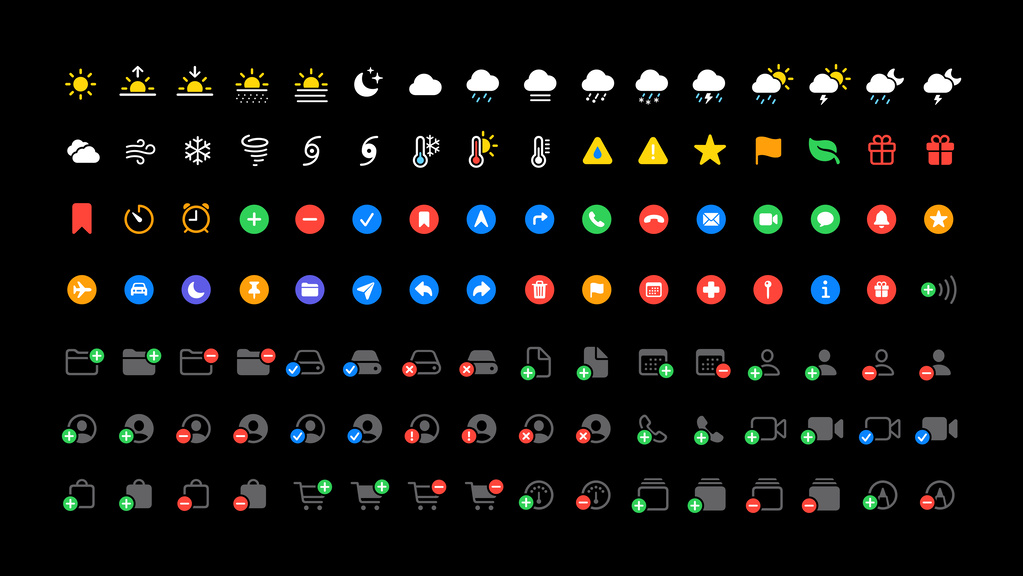
With more than 2,400 symbols — each available in nine weights and three scales — SF Symbols offers a large variety of options to suit your needs. You can easily browse or quickly search for and copy any of the vector-based icons from the SF Symbols app and paste them inside popular apps like Sketch, Adobe XD, or Figma, where they automatically align with text.

Symbols come in a variety of colors, outlines and filled variants.
Use the SF Symbols app to browse and preview selections before placing them in your project. Many symbols exist in both outline and filled variants which can be used in different contexts. Outlined symbols feature similar characteristics to text, whereas filled symbols provide additional contrast and emphasis.
Tip: When it comes to symbol styles, less is more. Try to stick with a single style to help unify your design within a particular component or context.
Symbols bring a cohesive, familiar look to each part of your interface. As you select and incorporate them, it’s worth considering context — how they appear when next to text and harmonize with the other words and images on the screen.

Aim for symbols that achieve immediate recognition; go for design clarity over creativity. What message do you want that symbol to convey? Would someone new to your app be familiar with it? If not, is there a different symbol that is more in tune with what someone might expect from this icon?
Design custom symbols
If you need to create a custom symbol for your app, the SF Symbols app can help you get started. Search for a symbol that’s similar to what you want to represent, then export it as customizable, vector-based template.
Using a vector editing tool like Illustrator or Sketch, make the changes you need while maintaining a consistent scale and weight to the symbol you’re modifying. Strive to create a symbol that is simple, recognizable, and clearly relates to the action or content it represents. Be mindful of how the SVG layer tree is named and organized; custom symbols must match the structure of the original file.
Creating Custom Symbol Images for Your App
Design with SF Symbols
Working solo or in collaboration, designers and developers will appreciate the simplicity and adaptability of SF Symbols. You can use SF Symbols in apps running in iOS 13 and later, watchOS 6 and later, and tvOS 13 and later, and you’ll be able to use SF Symbols on macOS Big Sur this fall.
Resources

Introducing SF Symbols
SF Symbols introduces a comprehensive library of vector-based symbols that you can incorporate into your app to simplify the layout of user interface elements through automatic alignment with surrounding text, and support for multiple weights and sizes. Learn how easy it is to adapt to different…

SF Symbols 2
SF Symbols make it easy to adopt high-quality, Apple-designed symbols created to look great with San Francisco, the system font for all Apple platforms. Discover how you can use SF Symbols in AppKit, UIKit, and SwiftUI. Learn how to work with SF Symbols in common design tools and how to use them in…
Powered by WPeMatico
