
When you create a Safari Web Extension, you can help people get common online tasks done more quickly and efficiently — all while using the same extension model and APIs found in extensions for Google Chrome, Mozilla Firefox, and Microsoft Edge browsers.
If you have an existing web extension you’d like to prepare for distribution in the Mac App Store, it’s easy to to get started with the converter tool in Xcode 12. Here’s how to go about it.

Meet Safari Web Extensions
When you create a Safari Web Extension, you can help people get common online tasks done more quickly and efficiently. We’ll show you how to build a new Safari Web Extension and host it on the App Store, as well as how to use the safari-web-extension-converter tool to migrate existing extensions…
Learn more about Safari App Extensions
Convert an extension
Before getting started, make sure you’ve installed the latest versions of Xcode 12, Command Line Tools, and Safari 14. When ready, you can then run the following command in the Terminal app:
xcrun safari-web-extension-converter /path/to/my/extension/The converter tool will search for your extension’s manifest at ./path/to/my/extension/manifest.json and generate a default configuration for your Xcode project. If the configuration appears correct, type yes at the prompt and press the Return key. If not, type no and you can enter the converter tool’s interactive mode to customize the configuration.
Note: Verify your keys
During the conversion process, safari-web-extension-converter will look through your manifest for any keys that aren’t supported by your installed version of Safari. If Xcode finds any issues, the app will display a warning message. If you receive this, consider whether the affected keys are critical for your extension to function. You may still be able to leave these keys in place and have everything run smoothly, but be sure to test your extension to confirm.
Adjust a converted extension in Xcode
Safari Web Extensions require a container app so that you can easily distribute your extension on the Mac App Store. As part of the conversion process, Xcode automatically creates and opens a container app project that contains your extension files. From here, you can test your extension, make any necessary code changes, update your extension’s icon, and upload your container app for distribution through the Mac App Store.
Test, test, and test again
While inside your Xcode project, you can build and run your extension by either pressing Command-R or the Play button in the upper left portion of the screen.
Your container app has a button to open Safari Extensions preferences. Select this button to open Safari and enable your extension in the browser.
Note: If this is your first time testing an extension through Xcode, you’ll need to enable support for unsigned extensions in Safari. To do so, follow these steps:
- Open Safari.
- Select Safari > Preferences.
- Navigate to the Advanced tab.
- Check the ”Show Develop menu in menu bar” checkbox.
- Navigate to the Develop menu and select ”Allow Unsigned Extensions.” You may have to enter your admin password to make changes.
Make any code changes
By default, your Xcode project references your extension’s existing content as well as native Swift or Objective-C code to create the container app. After testing, you can make any needed changes to this project; any alterations you make will automatically show up as part of your Safari Web Extension the next time you build your Xcode project.
Update your icon
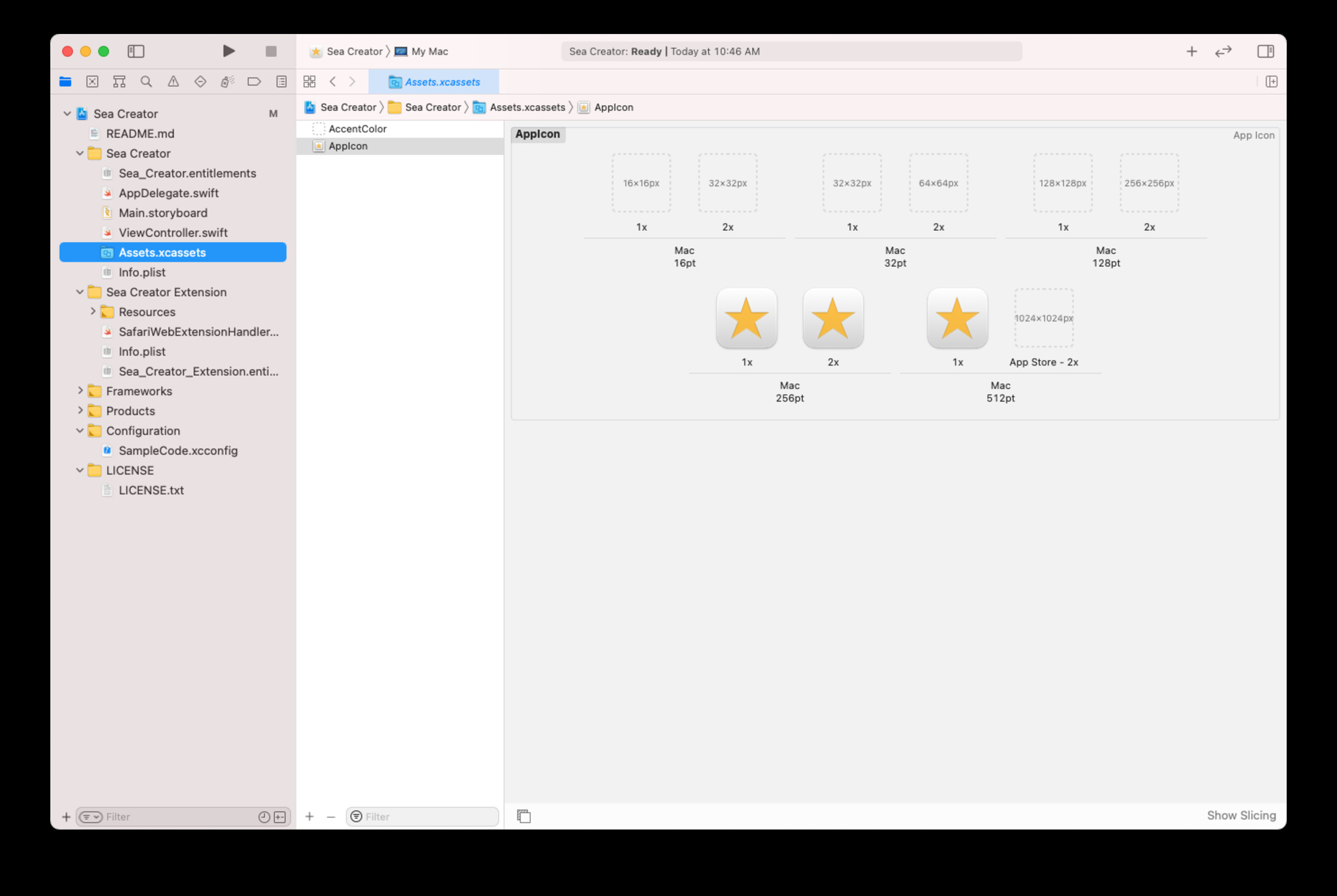
Xcode will use any extension icons listed in your manifest as your app icon, which will also display on your Mac App Store listing. Because Safari Web Extension icons are typically smaller, however, you may want to update to a higher-resolution version of this image for the best look.

To change your icons, select the Assets.xcassets folder in the Xcode sidebar, then drag the new icons into the appropriately-sized image wells.
Add any additional files to your Xcode project
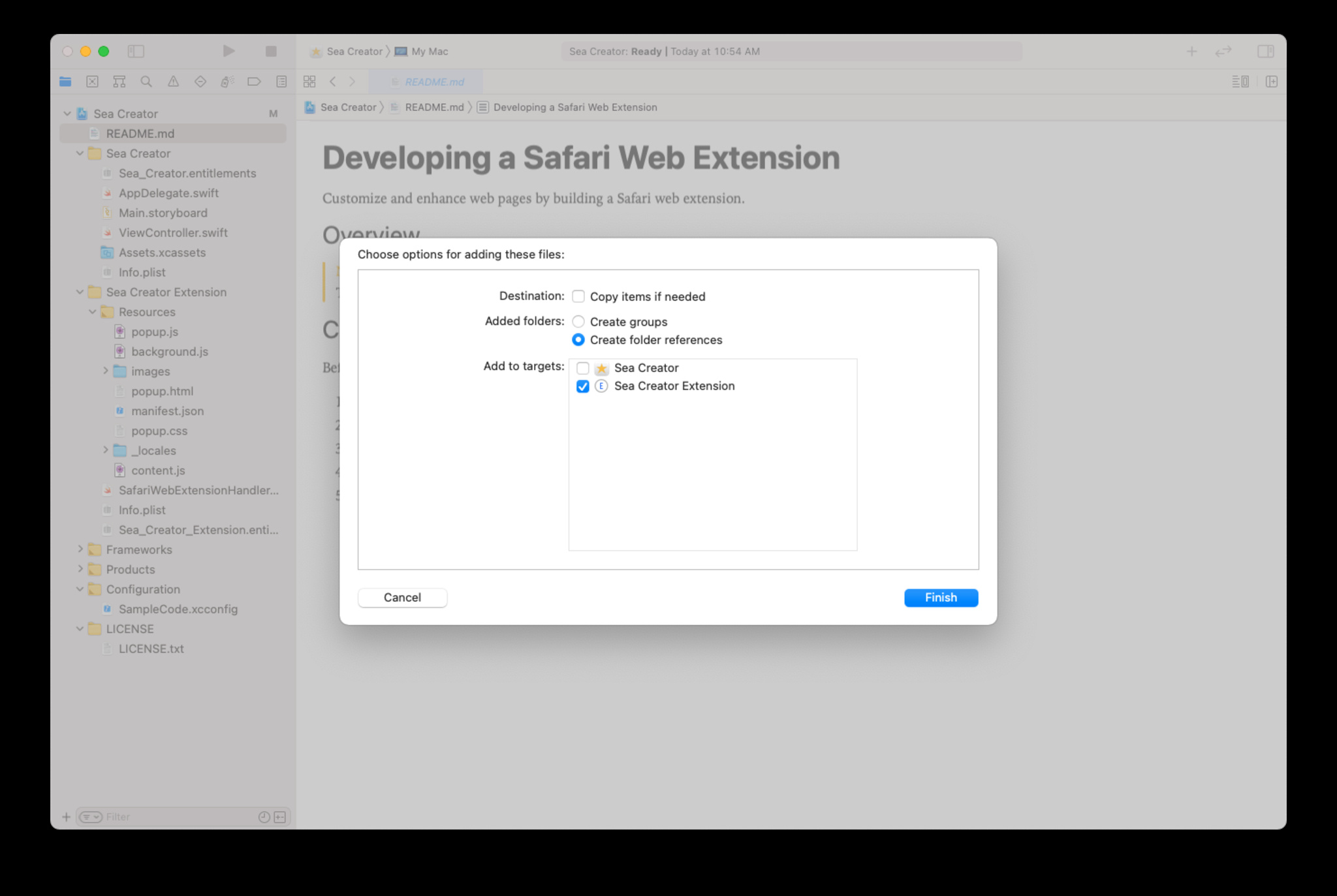
If you need to add additional resources or code files to your extension after conversion — for example, images used by your user interface or other dependencies missed during conversion — you will also need to manually include these files in your Xcode project.

To do so, select any additional files in Finder and drag them into the Resources folder within your Xcode project, located in the left sidebar. Uncheck ’Copy items if needed’ in the file dialog to make sure these files automatically associate with your app.
Distribute your extension
When you’re ready to share your extension, sign in with your Apple Developer account to App Store Connect and upload the container app to for distribution. Remember to review the App Store guidelines before submitting to the Mac App Store; Apple reviews all extensions and extension updates to verify they work reliably.
Powered by WPeMatico
