
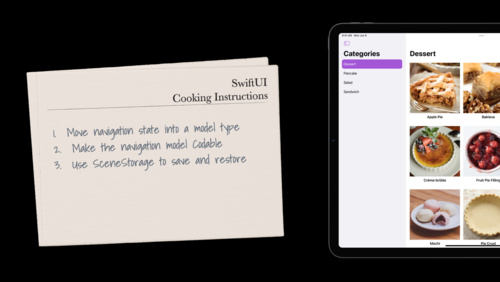
What’s piping hot, golden-crusted, and filled with mystery ingredients? A divine hotdish, of course! We’re taking our “SwiftUI cookbook for navigation” sample to a whole new tasty level with today’s challenge. Prep your ChallengeContentView to create a hotdish of your own, mixing together SwiftUI navigation ingredients like stack view, multicolumn layout, and state restoration.
We also welcome you to visit the SwiftUI Study Hall during the day to collaborate on this challenge! Ask questions, connect with other developers, and share your creations.
Begin the challenge
Before you become a SwiftUI hotdish chef, it’s important to understand the techniques behind these recipes. Make sure to watch “The SwiftUI cookbook for navigation” from WWDC22 to get started.

The SwiftUI cookbook for navigation
For this dish, you’ll be cooking with the “Bringing robust navigation structure to your SwiftUI app” sample code. Download it to your device to start the challenge.
Bringing robust navigation structure to your SwiftUI app
You can get a feel for your SwiftUI ingredients by exploring and modifying StackContentView, TwoColumnContentView, or ThreeColumnContentView in the project.
Once you’re feeling ready, head to the ChallengeContentView, where you can mix and match any navigation ingredients you might need to craft a prize-winning hotdish! (You can even pick up a few new APIs from “What’s new in SwiftUI” to add some spice to your meal.)

What’s new in SwiftUI
Incorporate your own app’s ingredients and voila! You’ve got a secret recipe for the ages — show us what you’ve made on Twitter with the hashtag #WWDC22Challenges. And if you’d like to discuss Switch Control and other accessibility topics, join the team at events all throughout the week at WWDC22.
Powered by WPeMatico
